Вы можете настроить внешний вид печатной формы — например, выбрать размер шрифта, добавить разрыв страницы или задать параметры колонтитулов. Отформатировать шаблон можно как в редакторе СБИС, так и в сторонних программах: MS Word и Excel.
Создайте или откройте печатную форму в редакторе СБИС.
На панели инструментов в редакторе СБИС доступны те же возможности, что и в программах Word и Excel. С помощью этих инструментов настройте внешний вид шаблона и отформатируйте текст.
Режимы редактирования
В СБИС предусмотрены несколько режимов редактирования. Нажмите ![]() и выберите один из них:
и выберите один из них:
- редактирование HTML — предназначен для опытных пользователей. В нем поддерживаются все стандартные html-теги и их атрибуты, а также элементы печатных форм СБИС;
- редактирование стилей CSS;
- редактирование верхнего колонтитула;
- редактирование нижнего колонтитула;

После выбора режима редактирования настройте печатную форму:
- отформатируйте текст,
- добавьте ссылки,
- настройте разрыв страницы,
- добавьте колонтитулы.
Дополнительно можно добавить в шаблон штрихкод ![]() , выражение
, выражение ![]() или таблицу
или таблицу ![]() .
.
Текст
Выберите шрифт и его размер, выделите жирным или подчеркните текст, измените отступы и настройте другие параметры.

Чтобы добавить/удалить маркированый или нумерованый список, нажмите ![]() .
.

Ссылка
Чтобы вставить ссылку, выделите часть текста, нажмите ![]() и укажите адрес, для удаления —
и укажите адрес, для удаления — ![]() .
.

Разрыв страницы
Определите, где должен начинаться следующий лист документа — нажмите ![]() , чтобы добавить разрыв страницы.
, чтобы добавить разрыв страницы.
Для дополнительных настроек нажмите «Разрыв страницы», затем ![]() и выберите тип: титульная, основная или итоговая. При печати документа содержимое будет отображаться в следующем порядке:
и выберите тип: титульная, основная или итоговая. При печати документа содержимое будет отображаться в следующем порядке:
- титульная страница;
- основная часть страницы;
- итоговая страница.

Колонтитулы
Для добавления верхнего колонтитула нажмите ![]() , нижнего —
, нижнего — ![]() .
.

Чтобы настроить колонтитул, наведите на него указатель мыши и нажмите ![]() . В окне настроек установите:
. В окне настроек установите:
- особый колонтитул для первой страницы, чтобы отделить первый лист документа;
- различные колонтитулы для четных и нечетных страниц;
- разную высоту для нижнего и верхнего колонтитулов.

Изменить высоту колонтитула также можно вручную в режиме редактирования печатной формы, для этого передвиньте его границу вверх/вниз кнопкой ![]() .
.
Если установлены различные колонтитулы страниц документа, вы можете настроить каждый из них в отдельности. С помощью переключателя выберите тот, который хотите изменить, и отредактируйте.

Создайте или откройте печатную форму в «Word».
Выделите текст, на вкладке «Главная» выберите шрифт, размер и формат.

Чтобы добавить ссылку, откройте вкладку «Вставка», нажмите «Ссылка» и введите адрес.

На вкладке «Вставка» нажмите «Колонтитулы» и добавьте текст, чтобы заполнить верхние и нижние поля шаблона.

Дополнительно можно добавить в шаблон выражение или таблицу.
Более подробную информацию о работе в Word можно найти на официальном сайте Microsoft.
Создайте или откройте печатную форму в «Excel».
Выделите ячейку, на вкладке «Главная» выберите шрифт, размер и формат.

Для ячеек с типом данных «Дата», «Время» или «Деньги» задайте формат с помощью функции.
Чтобы добавить ссылку на текст или поле, в ячейке введите {%ссылка: <Выражение 1> текст: <Выражение 2>%}, где:
- <Выражение 1> — поле с типом «ссылка», например, <Документ.Ссылка>.
- <Выражение 2> — текст и/или доступное поле, на котором будет указана ссылка. Для разных типов данных используйте соответствующие символы: 'текст', <поле>. Чтобы ссылка была на слове и поле, добавьте между ними «+». К примеру, 'Документ №'+<Документ.Номер>.
Рассмотрим на примере добавления ссылки на номер документа. Введите в ячейку код {%ссылка: %}, скопируйте поле <Документ.Ссылка> и вставьте его в код. Удалите лишние символы для поля, чтобы оно осталось только в символах <>. Введите «текст:» и далее повторите действия для поля <Документ.Номер>. Сохраните изменения.
.png?x_module=24.2100-24)
Дополнительно можно добавить в шаблон выражение или таблицу.
Более подробную информацию о работе в Excel можно найти на официальном сайте Microsoft.
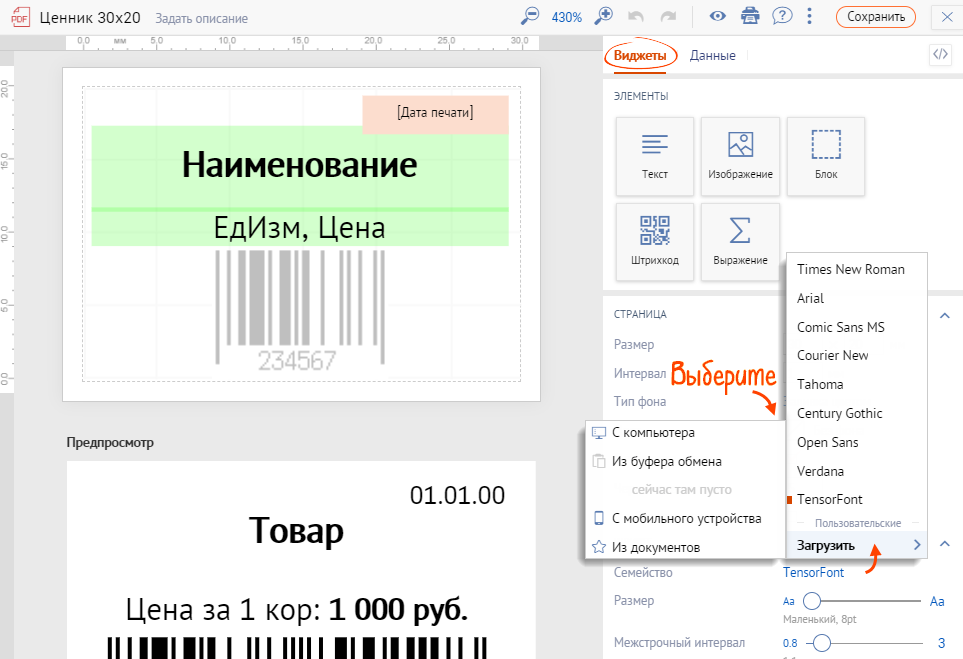
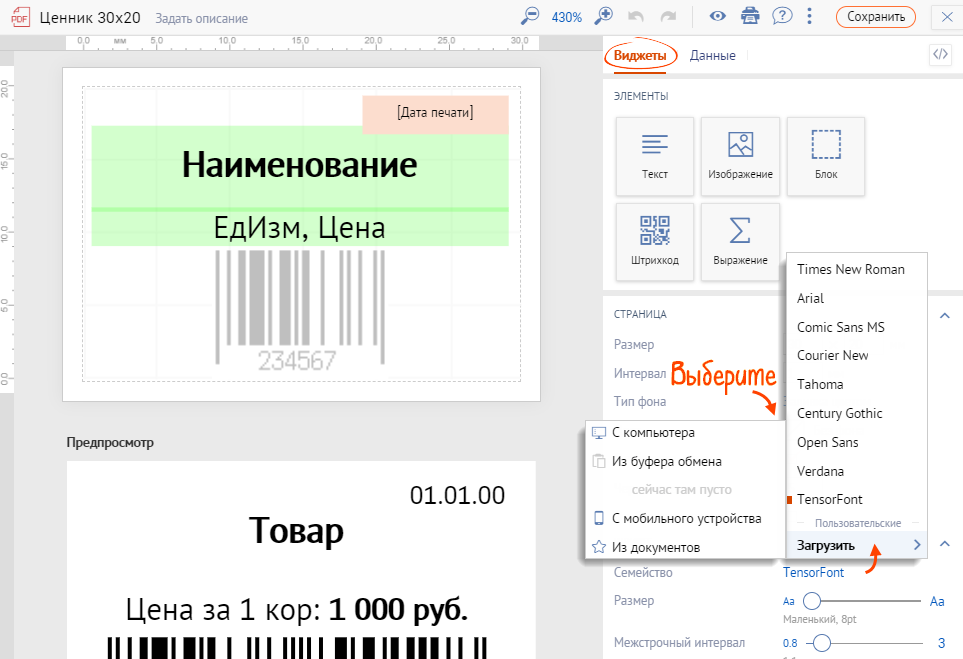
Создайте или откройте шаблон ценника/этикетки. Перейдите на вкладку «Виджеты» и настройте шрифт для:
- всей печатной формы — установите стиль, размер и межстрочный интервал в разделе «Шрифт» или загрузите собственный.

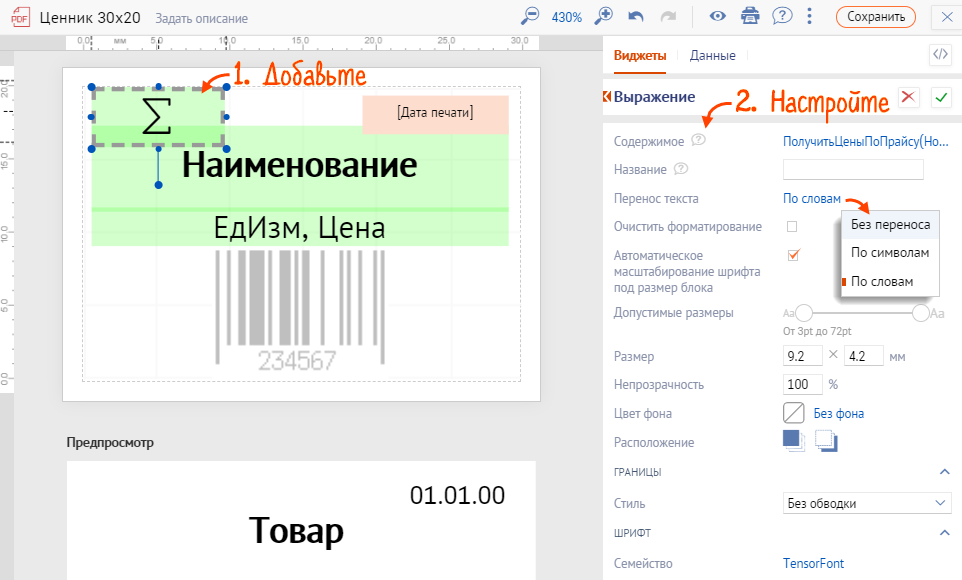
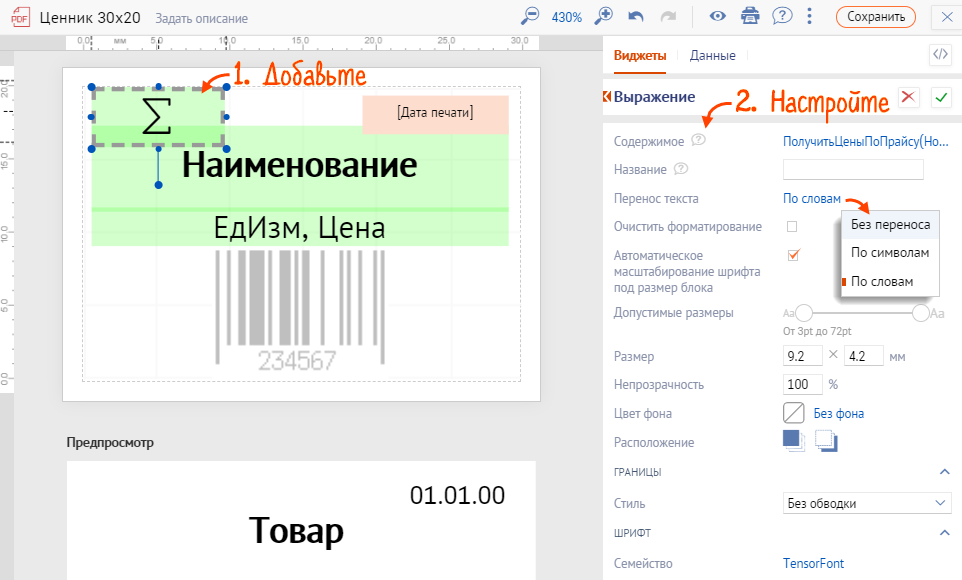
- определенного элемента — добавьте его и укажите параметры. Например, для выражения можно настроить автоматическое масштабирование текста и его перенос.

Также вы можете добавить простой текст, для этого нажмите на элемент «Текст».

Добавьте другие элементы в печатную форму: штрихкод, изображение, вычисляемые выражения.