В шаблон можно добавить таблицу, которая при печати заполнится данными из СБИС или входящего документа.

Найдите печатную форму, откройте ее и нажмите «Редактировать». Редактор зависит от формата шаблона.
Добавить пустую таблицу
Нажмите ![]() на панели инструментов, настройте обводку и выберите «
на панели инструментов, настройте обводку и выберите «![]() Вставить таблицу».
Вставить таблицу».

Также создать таблицу можно из контекстного меню: кликните правой кнопкой мыши по свободному пространству в шаблоне и выберите «Вставить таблицу». В этом случае границы таблицы будут заданы автоматически.
Добавить готовую таблицу
Таблица будет заполняться данными из СБИС. Для этого выберите подходящее поле с типом ![]() «Таблица».
«Таблица».

Если таблица содержит более 7 столбцов (например, «Документ.Номенклатура»), откроется окно выбора колонок. Отметьте поля, которые должны быть в таблице. Чтобы изменить порядок столбцов, перетащите их мышкой либо воспользуйтесь стрелками ![]() или
или ![]() напротив параметра.
напротив параметра.

Добавить таблицу с иерархией
Если у данных в документе есть вложенные записи, в настройках выберите «Таблица с иерархией».

Перейдите на вкладку «Вставка», нажмите «Таблица», укажите количество строк и столбцов.

Поля печатной формы могут располагаться во вложенной таблице. Например, поле «Заказы» — это таблица, в одну из ячеек которой нужно вставить другую таблицу — поле «Номенклатура». Чтобы добавить поле номенклатуры в шаблон:
- Создайте ячейку с невидимыми внутренними границами — это внешняя таблица.
- В ячейку добавьте еще одну таблицу — внутреннюю.
- Во внутреннюю таблицу вставьте поле номенклатуры.
- Для внешней таблицы укажите название в формате {%<Документ.Название внешней таблицы>%}.
Если этого не сделать, данные о товаре будут выводиться через запятую, а не списком.

Добавить таблицу с иерархией
Если данные в документе имеют вложенные записи, добавьте в шаблон таблицу с иерархией.

Для этого задайте настройки таблицы в любой ячейке с помощью кода, например {%НастройкиТаблицы: {Иерархия:<Документ.Работы>, КолонкаИерархии:1, ОтступИерархии: 10}%}, где:
- Иерархия — доступное поле с типом «Таблица», которое имеет иерархию;
- КолонкаИерархии — номер колонки, в которой выводить иерархию. Необязательный параметр, значение по умолчанию 0 — обозначает первый столбец;
- ОтступИерархии — величина отступа в миллиметрах. Необязательный параметр, значение по умолчанию 5 мм.

Более подробную информацию о работе с таблицами в Word можно найти на официальном сайте Microsoft.
В таблицах, созданных в Excel, можно использовать сортировку, фильтрацию, функцию заполнения формул и другие возможности приложения. Вы можете вставить таблицу в шаблон или задать ее с помощью тегов.
Вставить таблицу
Выделите ячейки, на вкладке «Вставка» нажмите «Таблица». Кликните «ОК».

Задать таблицу с помощью тегов
С помощью тегов можно добавить простую и динамическую таблицу.
Создать простую таблицу
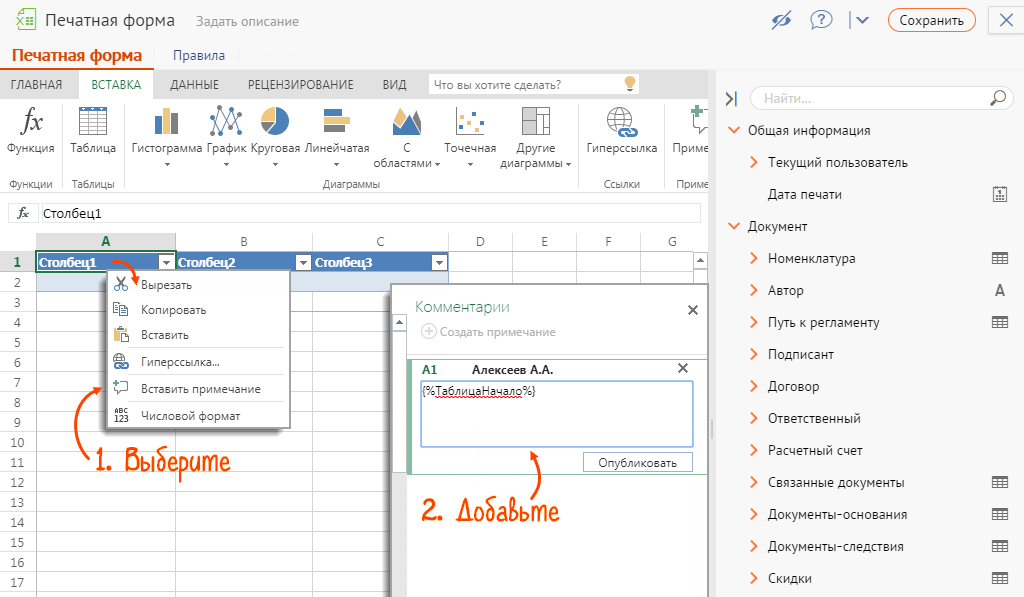
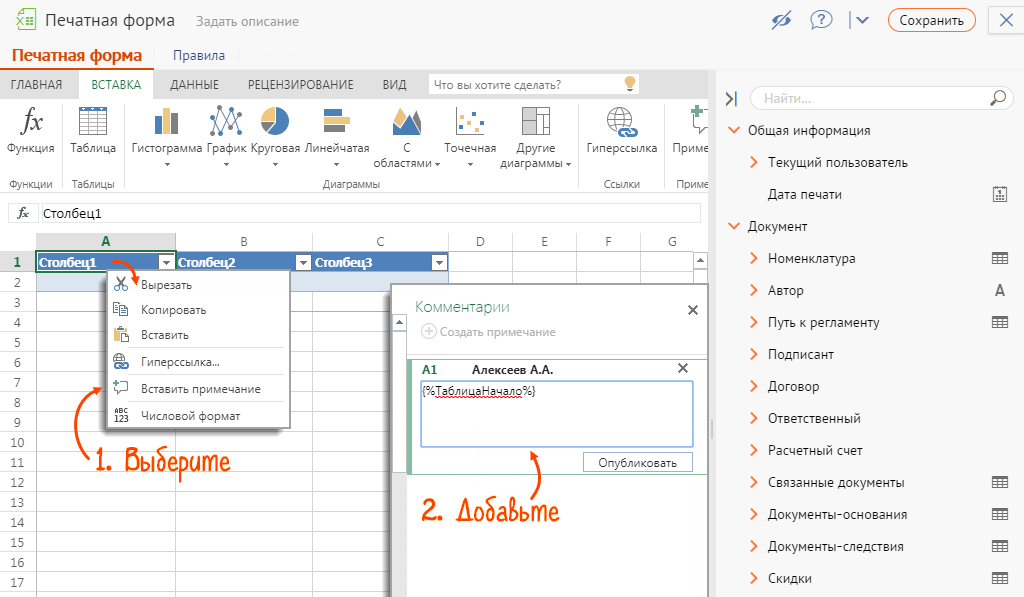
Обозначьте начало таблицы — для этого кликните правой кнопкой мыши одну из ячеек или перейдите на вкладку «Рецензирование». Выберите «Вставить примечание» и добавьте комментарий {%ТаблицаНачало%}.

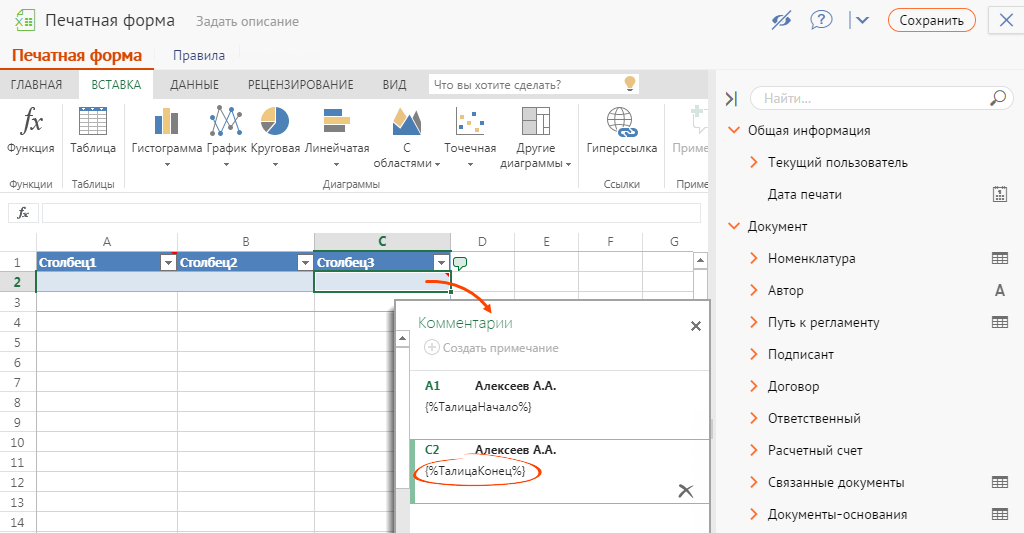
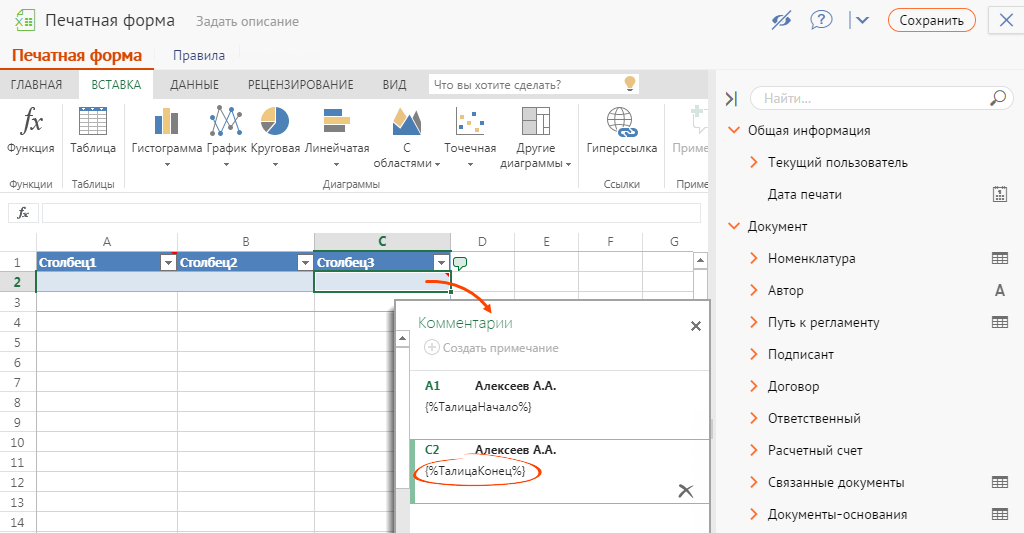
Для ячейки, которая определяет конец таблицы, добавьте комментарий {%ТаблицаКонец%}.

Настройте и заполните таблицу.
Создать динамическую таблицу
В динамической таблице количество столбцов и строк, а также их размер определяются автоматически по содержимому. Рекомендуем добавлять ее в формы реестра. Такая таблица не нуждается в ручной настройке строк и столбцов.
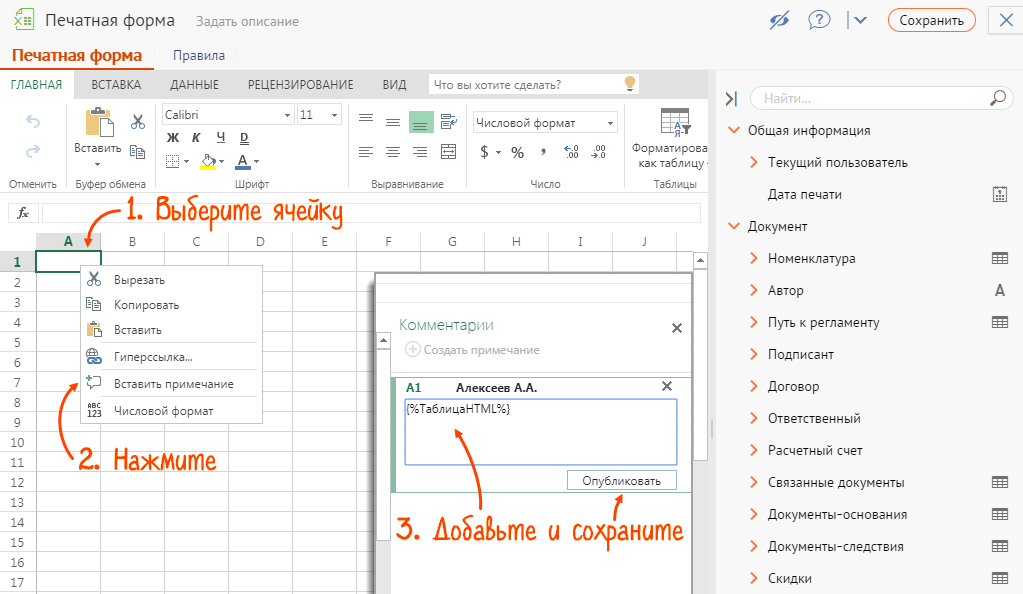
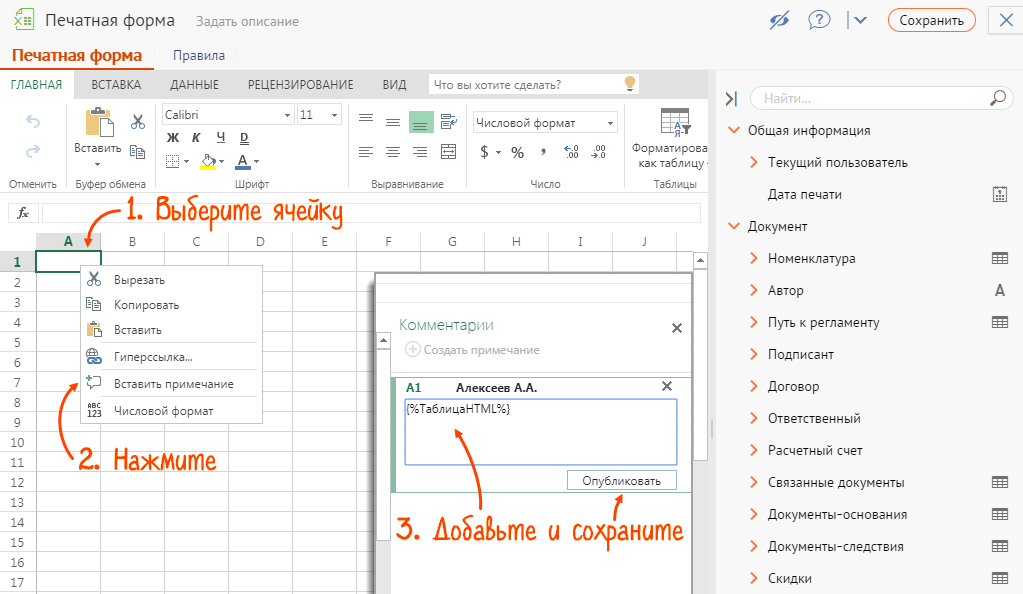
Кликните правой кнопной мыши первую ячейку таблицы или перейдите на вкладку «Рецензирование». Выберите «Вставить примечание» и добавьте комментарий {%ТаблицаHTML%}.

В эту же ячейку добавьте код, состоящий из оператора JavaScript «return», и код таблицы в формате html.

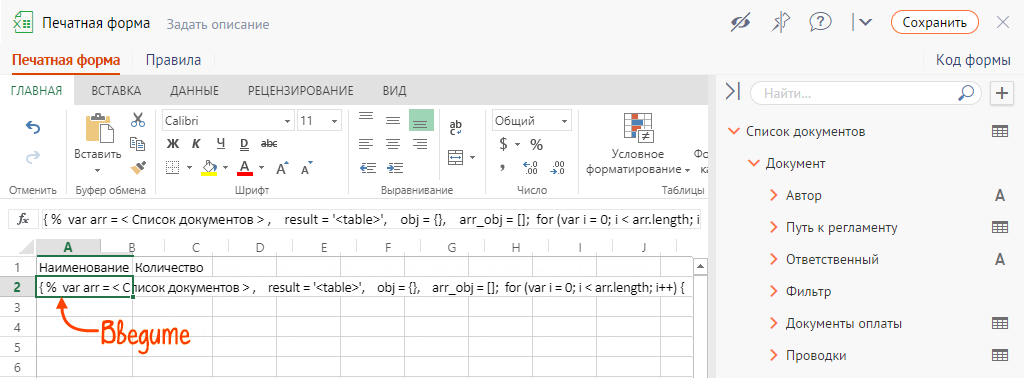
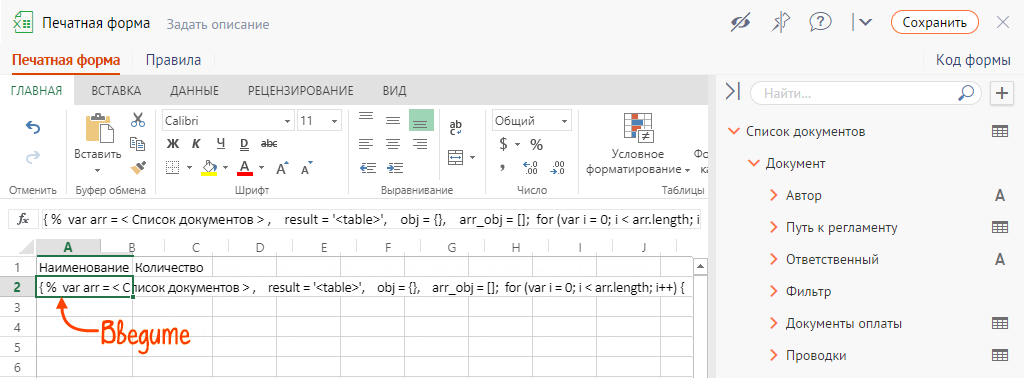
Например, чтобы посчитать общее количество позиций проданного товара, в печатной форме реестра «Продажи» задайте таблицу из столбцов — «Наименование», «Количество», «Цена» и «Сумма». Также стилизуем ячейки по ширине как в диапазоне A6:B7. В нашем примере: 150, 50, 75 и 75.
Введите:Внутри html-таблицы нельзя использовать JavaScript с доступными полями — это приведет к ошибке при ее формировании.
- Перейдите на второй лист документа и добавьте в любом порядке все данные, которые использовали в коде таблицы. Иначе печатная форма не поймет, какими данными ей оперировать.

Разделите вложенные записи, чтобы разобрать список по документам и в одной строке вывести массив с записями.
Добавить таблицу с иерархией
Если данные в документе имеют вложенные записи, добавьте в шаблон таблицу с иерархией.

Для этого задайте начало и конец таблицы.

Оформите стиль таблицы. Например, укажите, как будут отображаться заголовки разделов. Для этого в примечание введите код {%Параметры: Значение1, Значение2 %}, вместо «Значение1» и «Значение2» добавьте аргументы:
- чтобы задать стиль строки с названием раздела, выделите пустую ячейку, которая будет образцом, настройте в ней шрифт, выравнивание и другое. Введите {«ОбразецСтиляРаздела»: «A1»}, где A1 — адрес ячейки-образца;
- чтобы указать колонку, в которой будут отступы для строк с вложенными записями, введите {"КолонкаИерархии": 2}, где 2 — номер столбца. Первая колонка имеет значение 0.

Чтобы отключить иерархию в таблице, введите в примечание код {%Параметры: {<Иерархия>: false}%}.
Чтобы добавить таблицу в ценник или этикетку, перейдите на вкладку «Данные», выберите поле ![]() «Список»
«Список»