Создайте сайт онлайн-записи на базе Saby. Клиенты смогут перейти на сайт по QR-коду с рекламной листовки или страницы в соцсети и записаться на услугу.
Если у вас несколько торговых точек, отдельные сайты создавать не придется. Настройте общий шаблон, а Saby заполнит его данными с ваших страниц в Saby Get.
Решение подойдет для заведений разной направленности или заведений одной сети.
- Если у вас несколько торговых точек разной направленности, например парикмахерская и SPA-салон — у сайтов будет общий набор блоков и расположение элементов, но свой фирменный стиль, название и прайс из точки продаж.
- Если заведения объединены в сеть, когда есть головная и входящая в нее организации, у всех точек продаж будет один сайт с общим каталогом, ценами и фирменным стилем. При оформлении заказа клиент будет выбирать город или адрес для самовывоза.
Подготовьте систему
- Добавьте в каталог карточки товаров и услуг
- Создайте прайсы. Для сайта сети по умолчанию устанавливается прайс головной организации.
- Оформите страницу салона в Saby Get и опубликуйте ее. Если создаете шаблон сайта для заведений разной направленности — у каждого должна быть своя страница в Saby Get. Для сайта сети заведений — страница в Saby Get должна быть у головной организации.
- Настройте интернет-эквайринг и добавьте кассу для приема онлайн-платежей для каждой точки продаж.
- Настройте онлайн-запись.
Создайте и настройте сайт
1. Создайте и оформите сайт
2. Настройте сайт
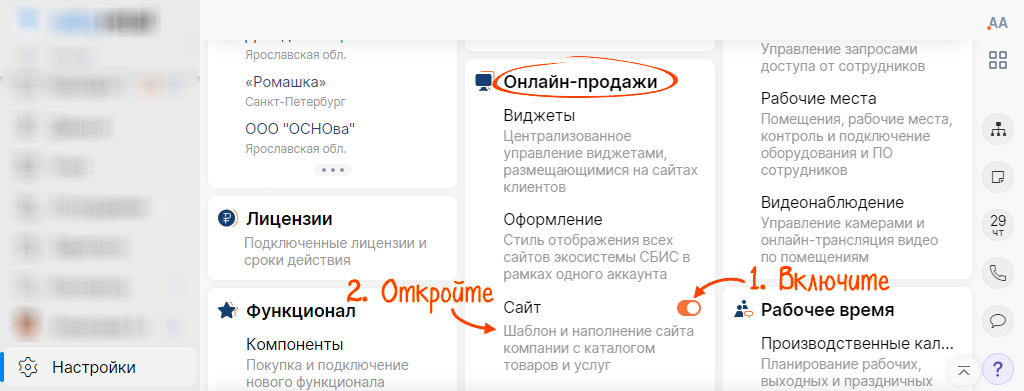
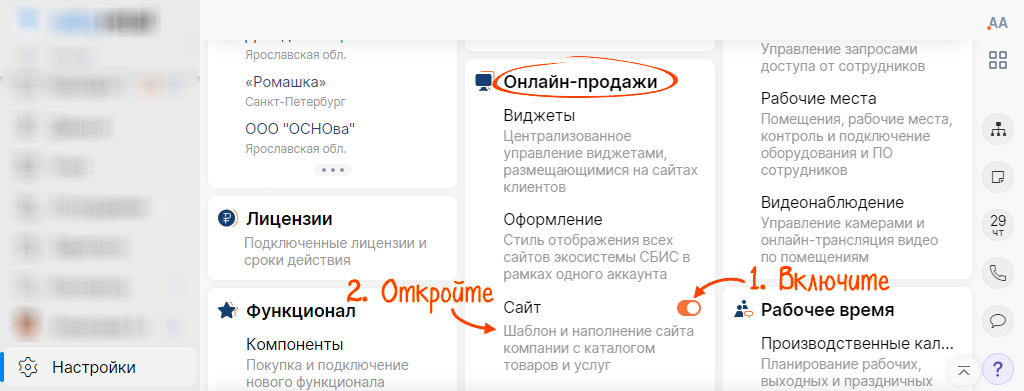
- В разделе «Настройки» в блоке «Онлайн-продажи» включите «Сайт» и откройте этот раздел.

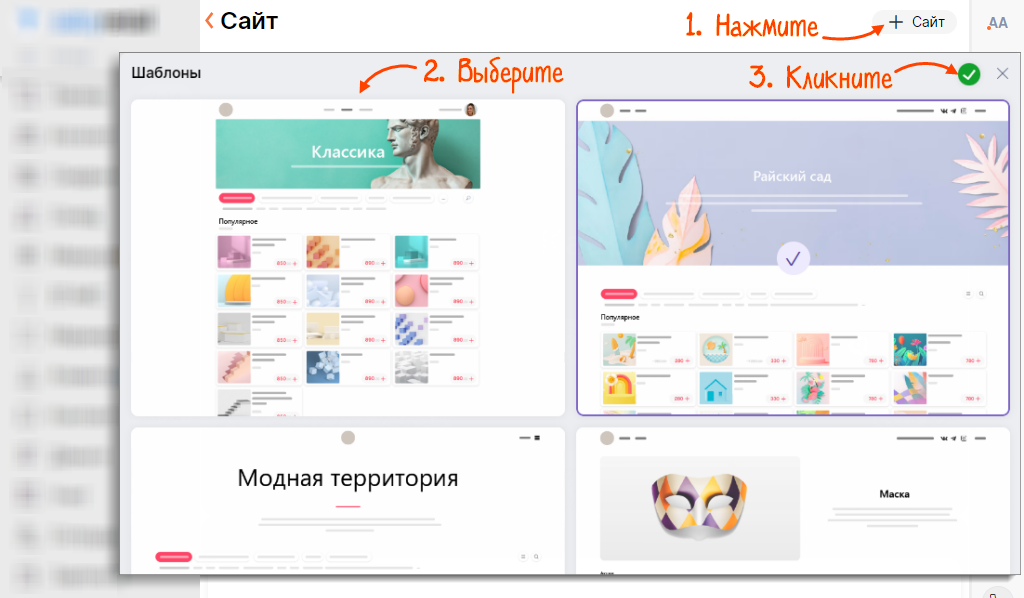
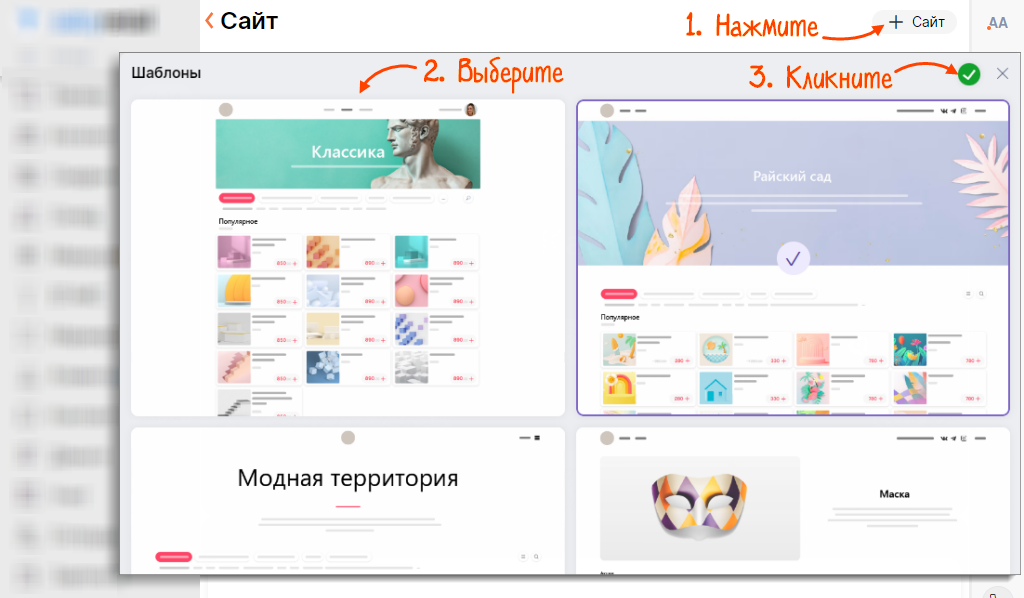
- Нажмите «+ Сайт», выберите шаблон оформления и кликните
 .
. 
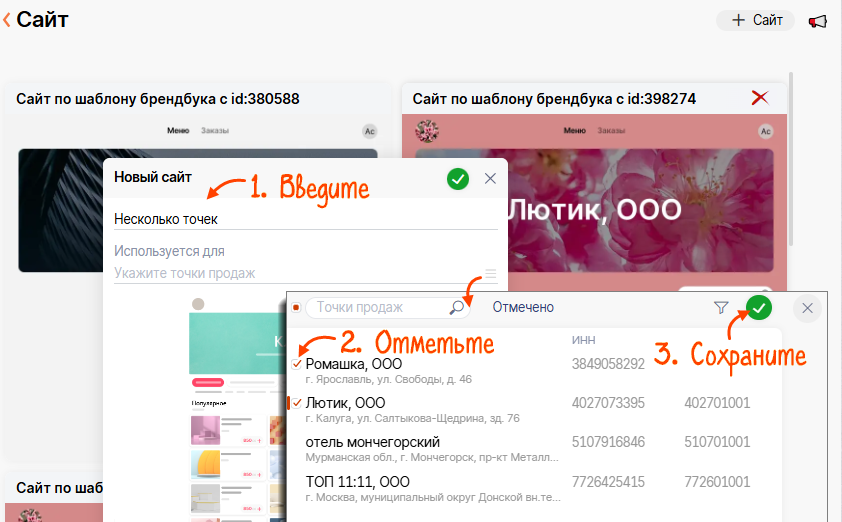
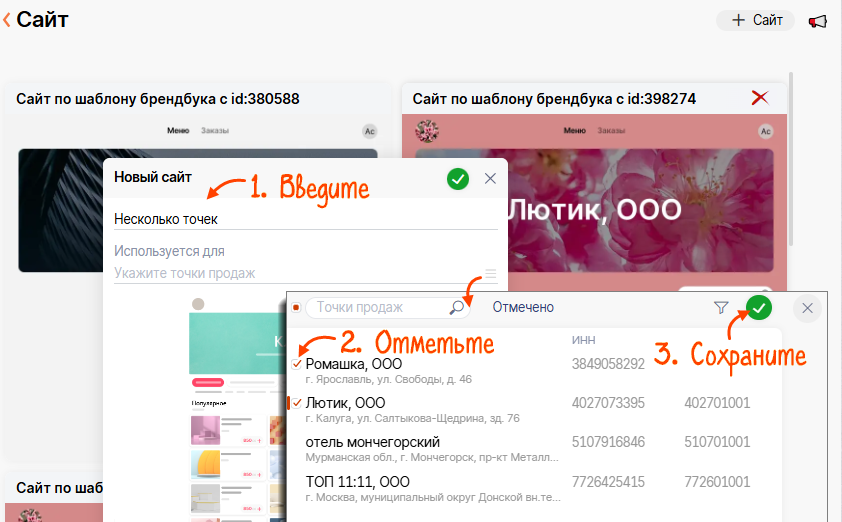
- Введите название шаблона сайта и укажите точки продаж:
- Кликните
 .
. 
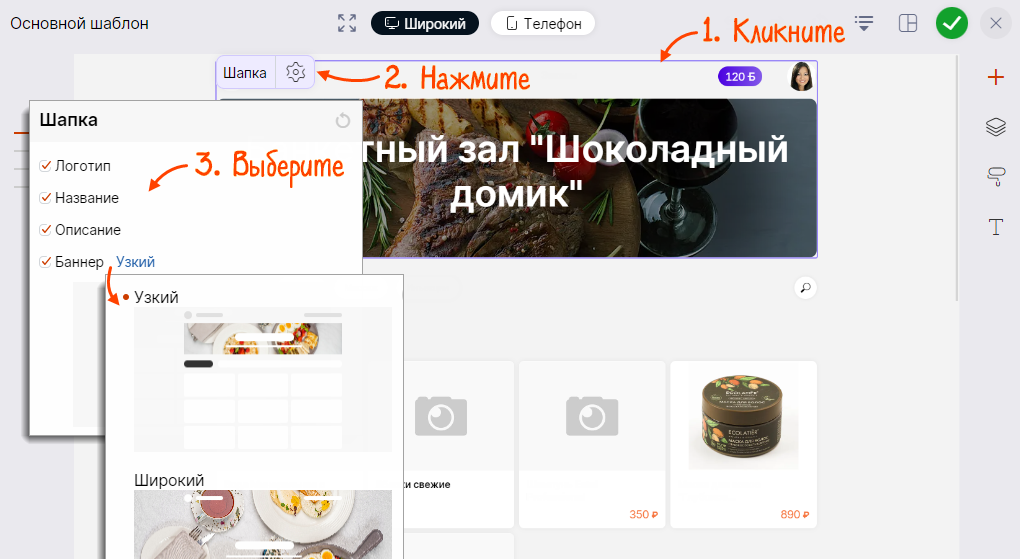
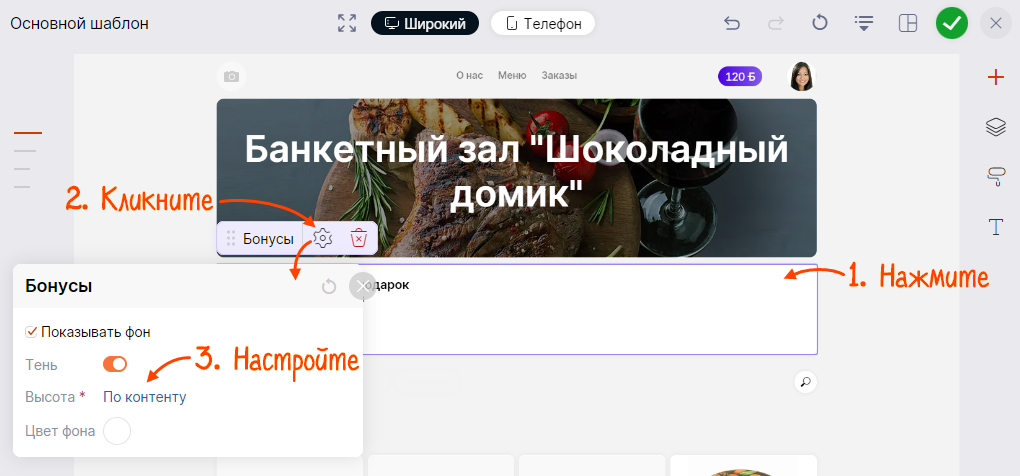
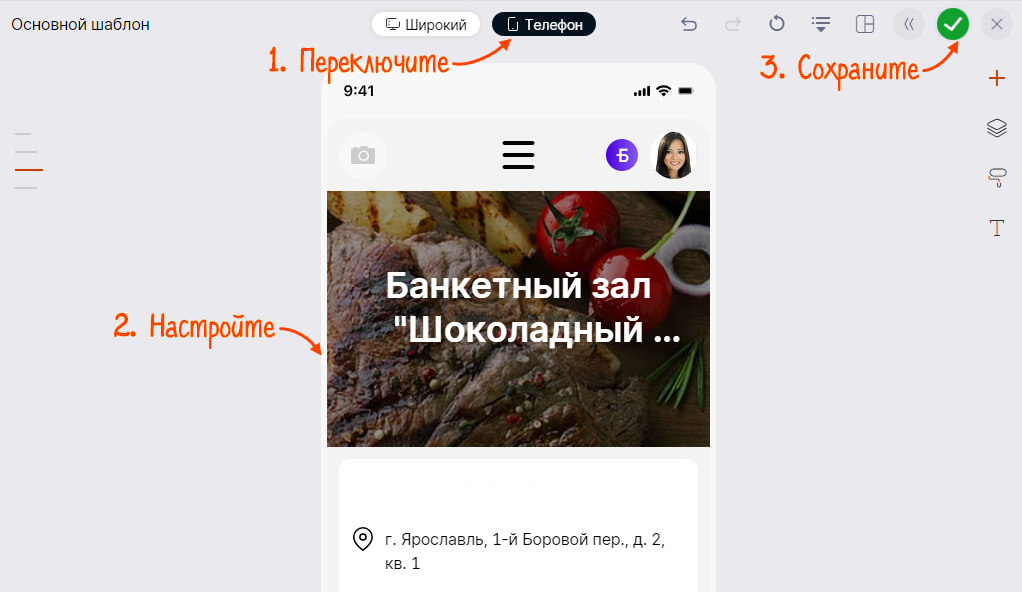
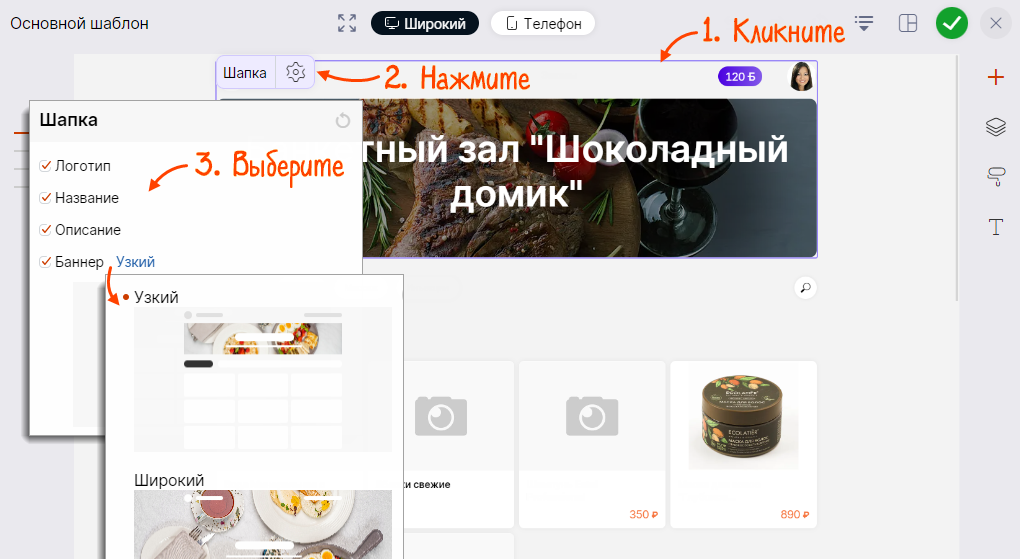
- Настройте блок с названием заведения. Кликните его и нажмите
 . Выберите, что в нем показывать, укажите тип баннера.
. Выберите, что в нем показывать, укажите тип баннера. 
- Нажмите
 и настройте стиль оформления: выберите тему, цвета, загрузите логотип и баннер.
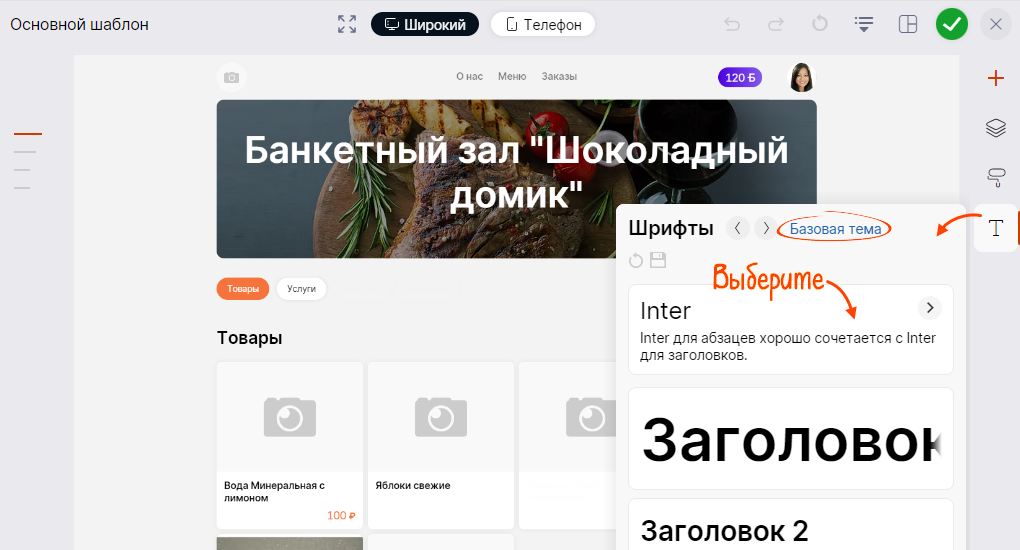
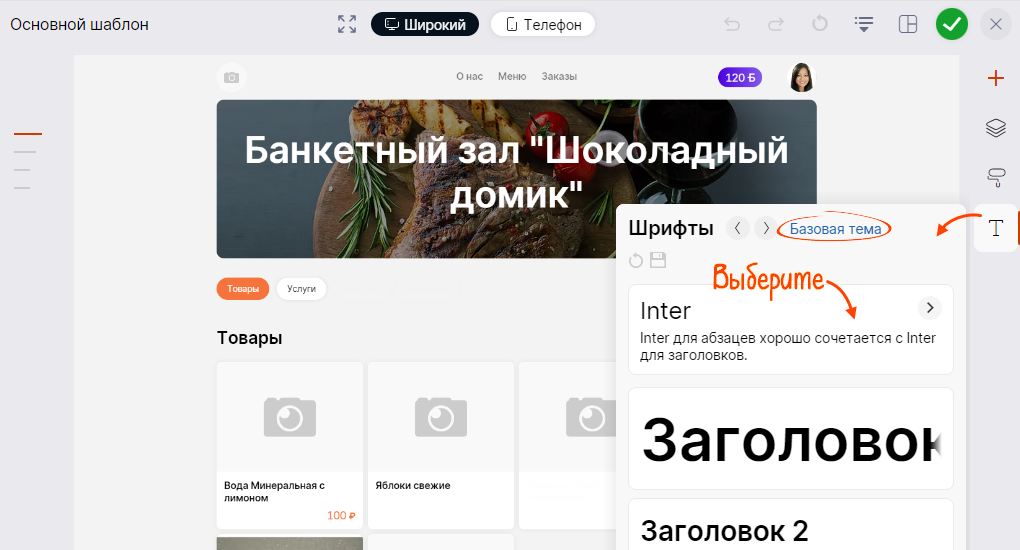
и настройте стиль оформления: выберите тему, цвета, загрузите логотип и баннер. - Кликните
 и выберите тему или шрифт.
и выберите тему или шрифт. 
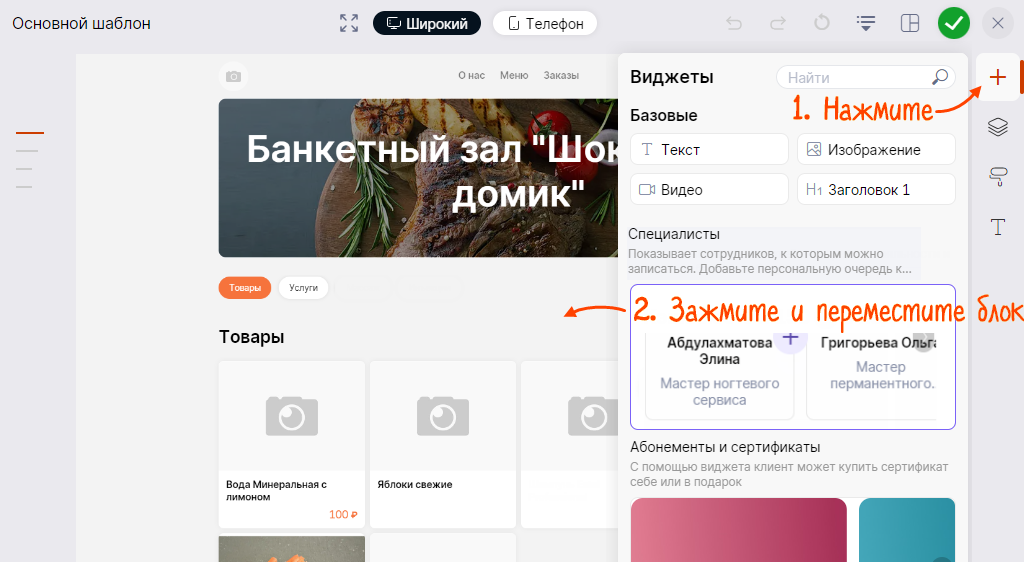
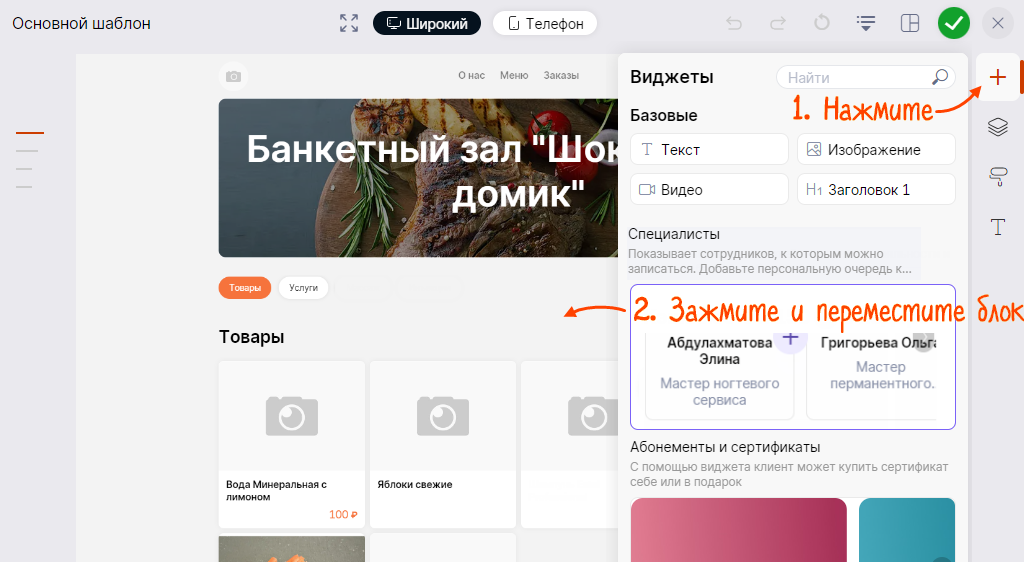
- Добавьте блоки. Например, «Специалисты»: нажмите
 и перетащите блок на страницу. Клиент сможет записаться на услугу к конкретному мастеру.
и перетащите блок на страницу. Клиент сможет записаться на услугу к конкретному мастеру. 
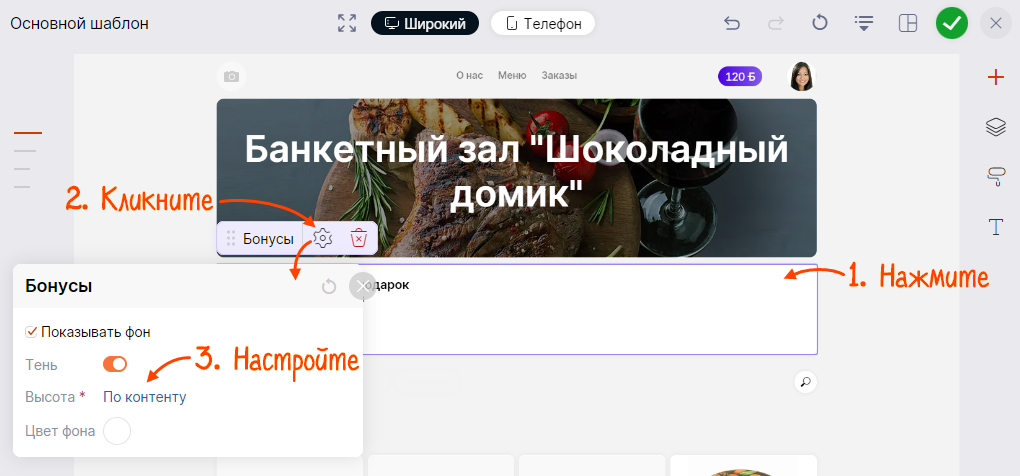
- Настройте блок: кликните
 и отметьте, что показывать на странице.
и отметьте, что показывать на странице. 
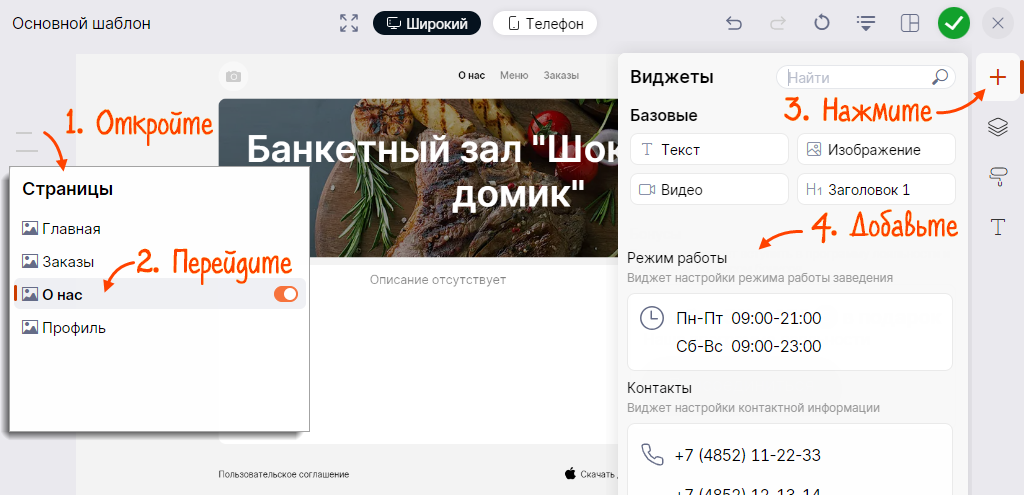
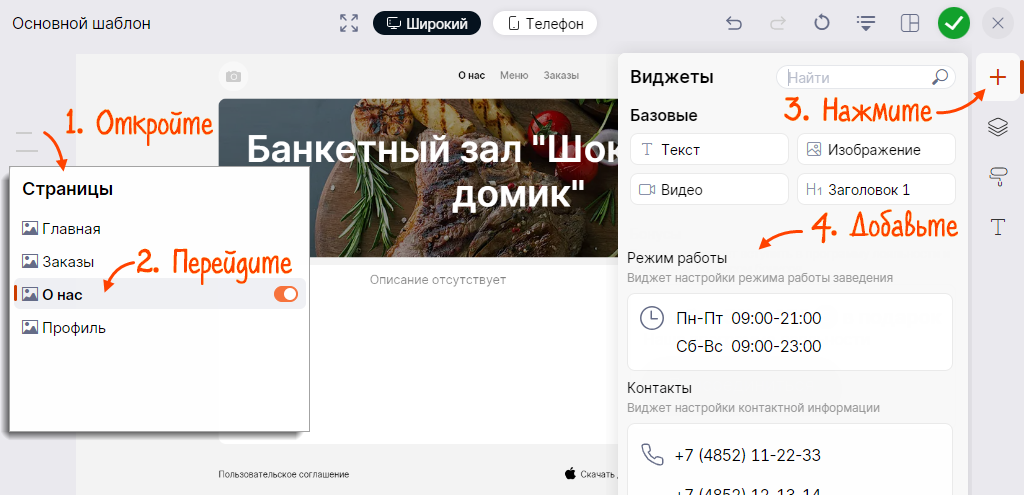
- Наведите курсор на меню, перейдите в раздел «О нас» и включите его.
Добавьте и настройте блоки «Режим работы», «Контакты» и «О компании».

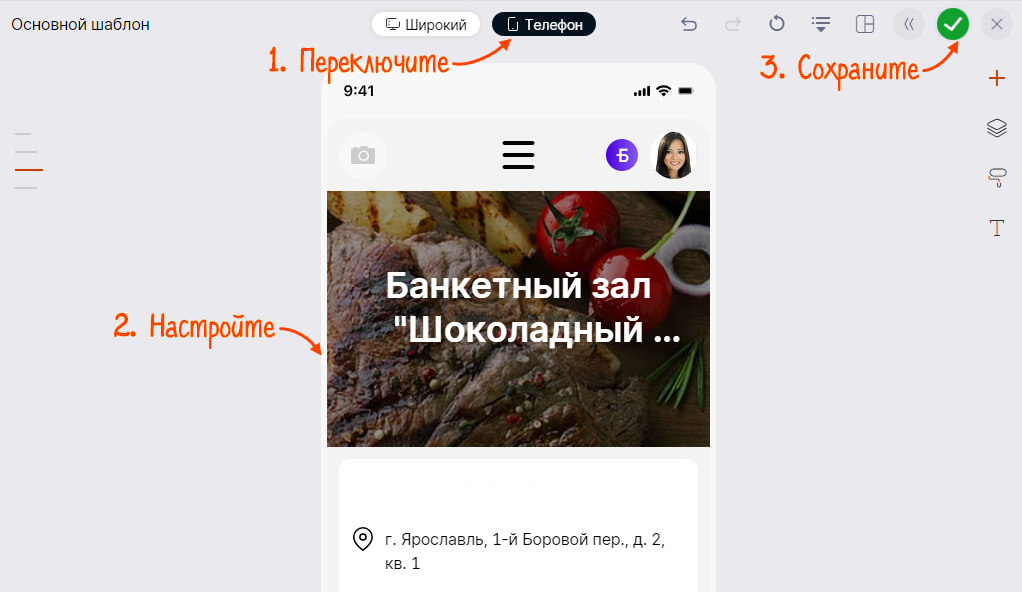
- Перейдите в режим «Телефон» и настройте отображение страницы в мобильной версии сайта.
- Нажмите
 , чтобы сохранить дизайн меню.
, чтобы сохранить дизайн меню. 

Итог: дизайн сайта настроен. Подключите дополнительные возможности.
Частые вопросы
Нашли неточность? Выделите текст с ошибкой и нажмите ctrl + enter.